Embedding a youtube video
Youtube videos can be embedded to help save space - that way, videos don't take up valuable server space, and instead live on Youtube - but can still be viewed from within Choir Genius.
Video can be added anywhere there is a body text field with a "source" button - this includes pages, documents, music, events, and blocks. Keeping a video "unlisted" works well if it's a choreo video you don't want the rest of the world to see, but wan to share with your members. For a choreo video, it works really well to embed it right into the notes section of a music page. That way they can view the video in the same place where their learning tracks and sheet music is stored.
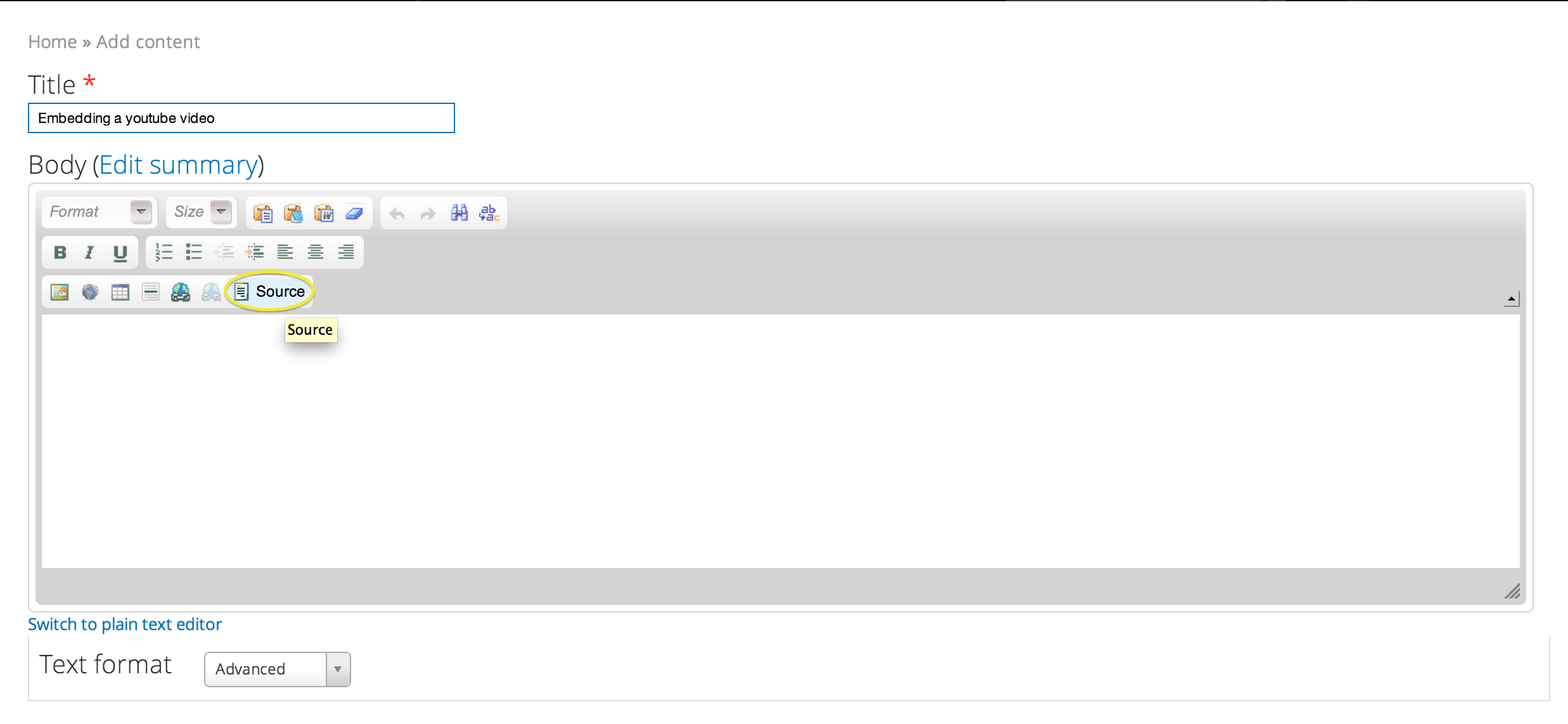
In this example, I'm working with a book page. make sure you're in the edit view, and click the "source" button.

Then, grab the embed code from a youtube video. You can do this by right-clicking the video player, and choosing "get embed code".

Copy the supplied code.

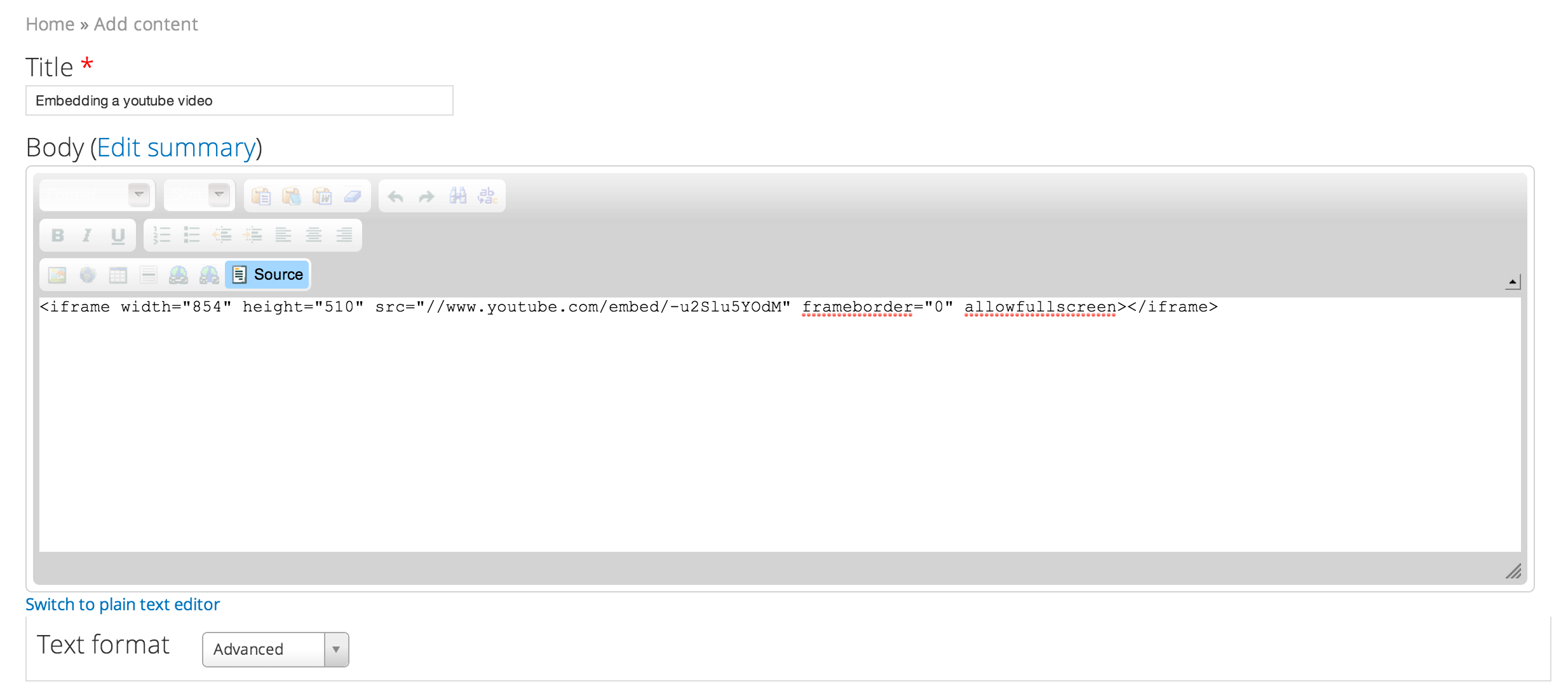
Then paste that code into the body text area of your Groupanizer page.

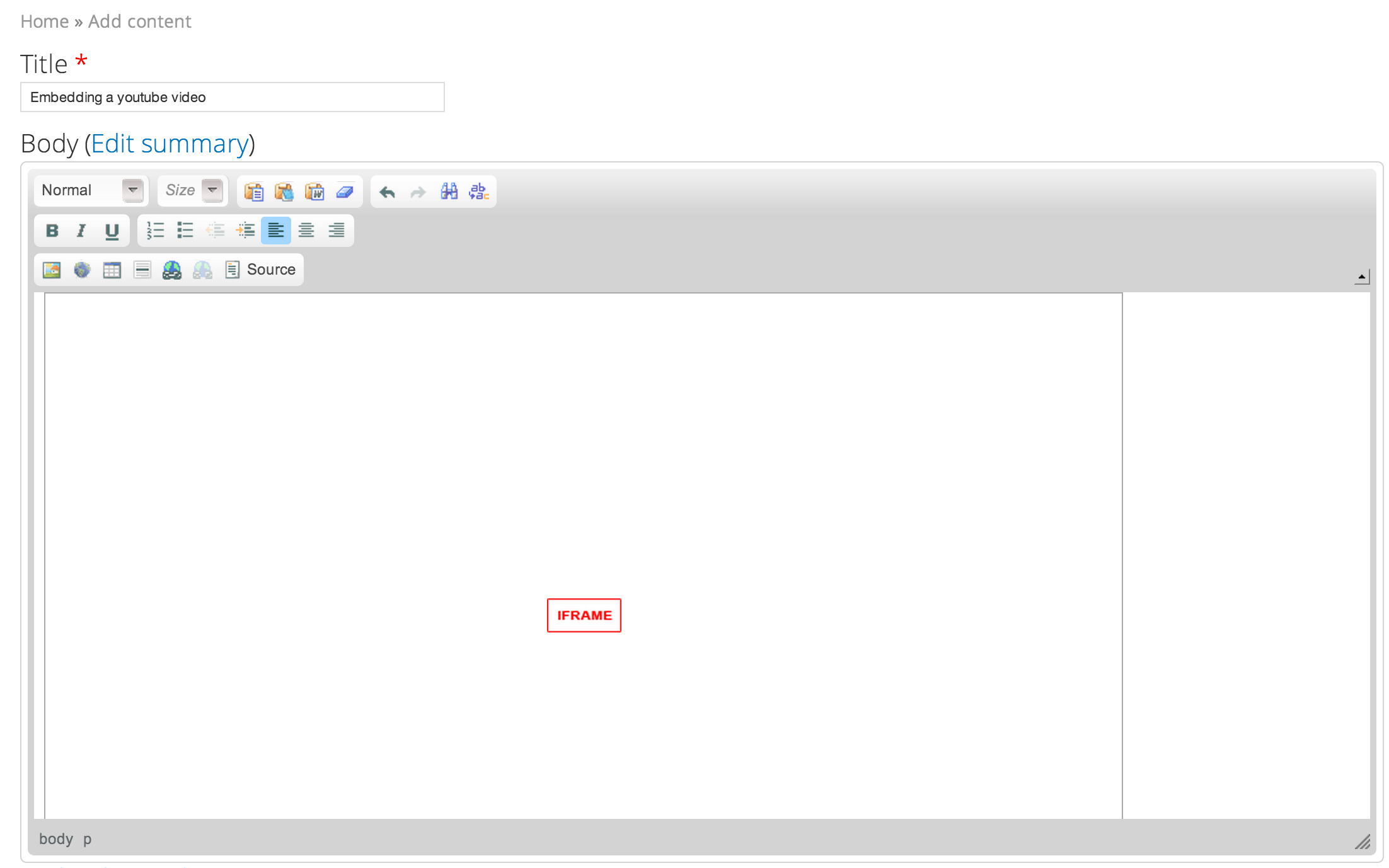
Click the source button again to make sure the iframe appears.

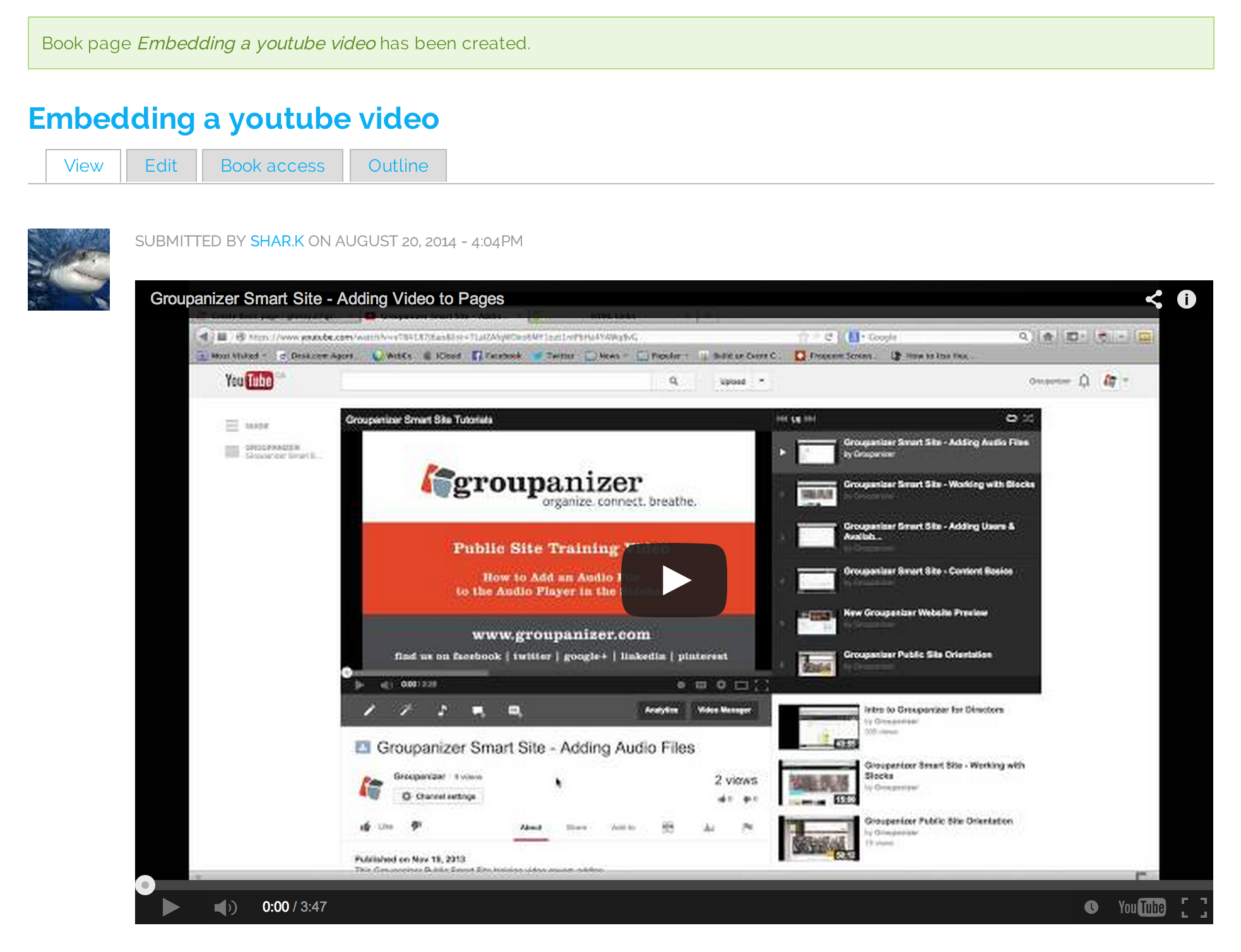
Click save, and the video player should appear on the page.

Much like this:
Protip
To make a video responsive, change the width to a percentage and remove the height
<iframe width="854" height="510" src="https://www.youtube.com/embed/-u2Slu5YOdM" frameborder="0" allowfullscreen></iframe>
changes to (to fill 80% of the available window space)
<iframe width="80%" src="https://www.youtube.com/embed/-u2Slu5YOdM" frameborder="0" allowfullscreen></iframe>
