Embedding a Facebook page plugin
Golly-gee. I think you are going to love adding the Facebook Page Plugin on to your Public Site!
Note: You can add anyone's Facebook Page timeline to your site, but I think adding your own might be the best marketing choice ;)
Setting up the plugin
- In one tab (of your web browser) open your group's Facebook page.
- Select the URL in the address bar and copy it
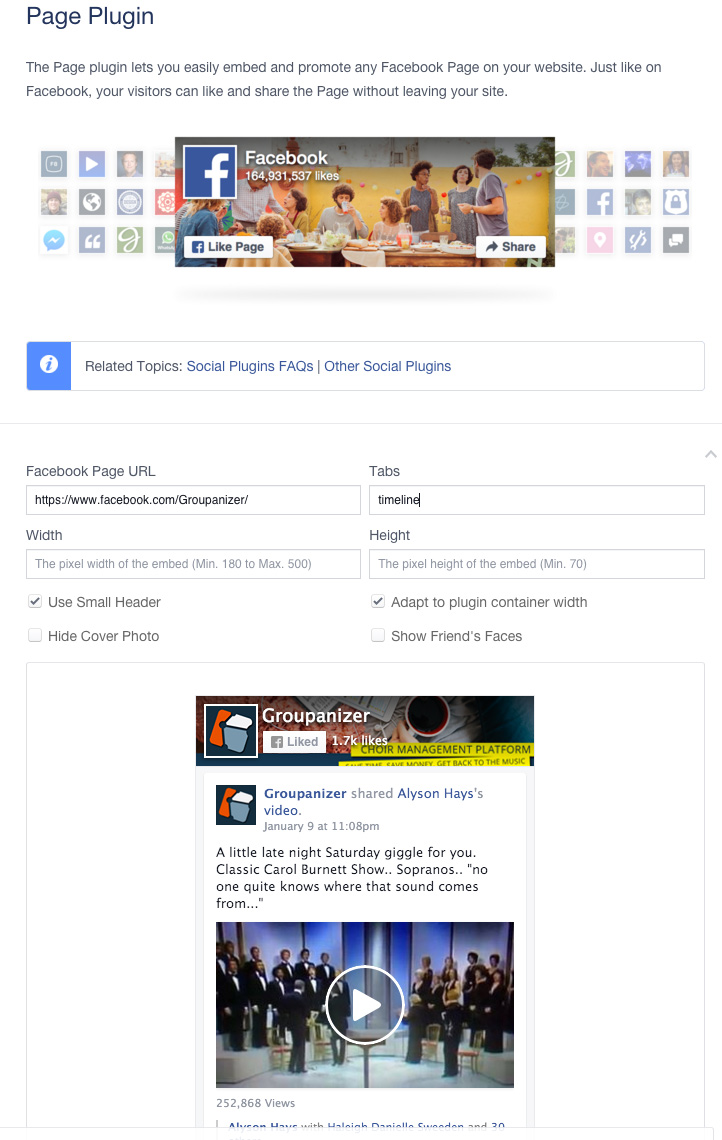
- In a second tab, go to https://developers.facebook.com/docs/plugins/page-plugin
- Paste your Facebook Page URL into the "Facebook Page URL" field
- Select "Use Small Header" < my preference
- De-select "Show Friend's Faces" < my preference
- You should see a preview of your page timeline in the preview
For reference, see image 1 below
Adding the plugin to your site
If you do indeed see a preview of your timeline, then you are good to continue.
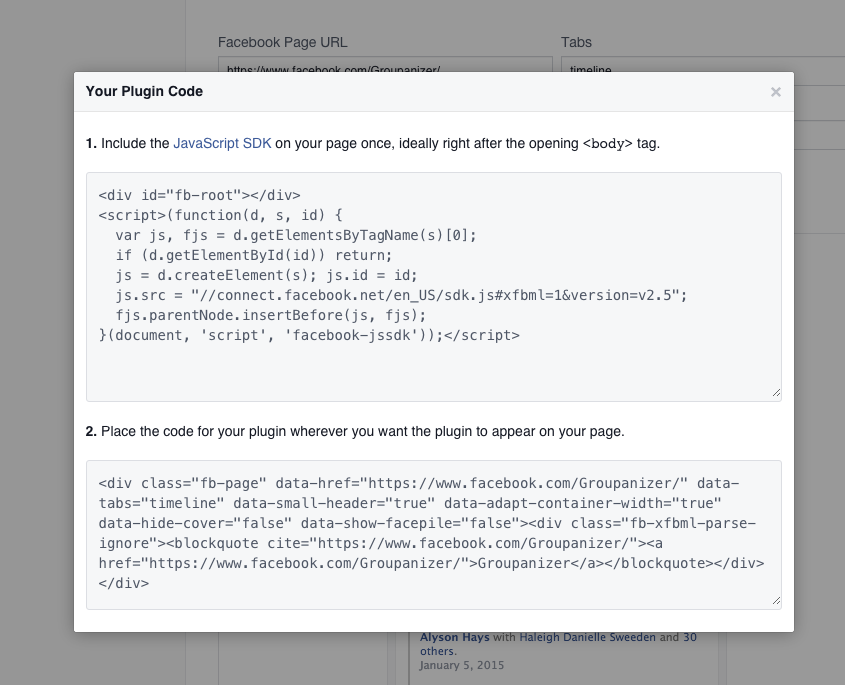
- Under the preview, you will see a small blue button "Get Code" - Click that button
- You will see a pop-up overlay that includes 2 portions of code.
- In a new tab (of your browser) open your group's site
- Log in
- Go to Settings and admin > site settings > blocks. Then click the "add block" link
- You do not need a block title unless you really want one. Write <none> in this field if you don't want a title.
- Give the block a description such as "Facebook Plugin - sidebar"
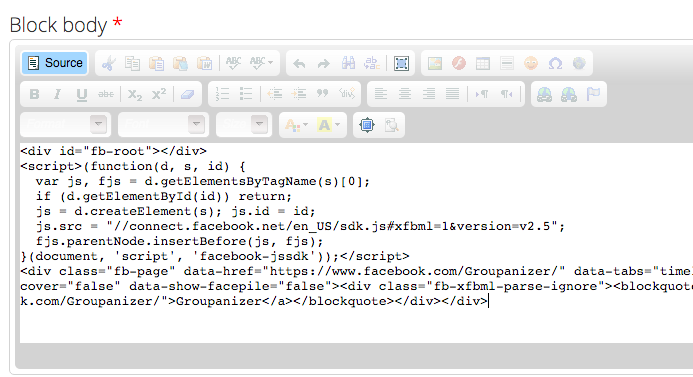
- In the body editor, click the "source" button
- Go to your facebook plugin set up page and copy the code in part 1
- Go back to your block body and paste that code in the source - hit return to go to a new line
- Go back to the plugin set up page and copy the second portion of code
- Go back to your block body and paste that code in the source following the first code
For reference, see image 3 below
- Scroll down to the region settings and select "sidebar second" < my preference
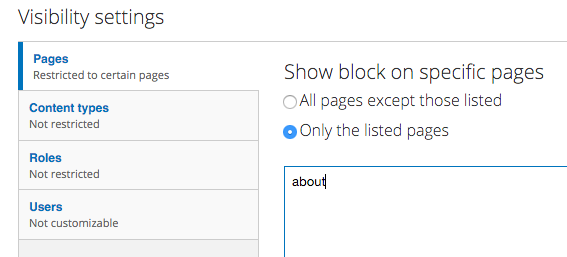
- In the visibility settings choose the pages on which to show the block such as
- choose "only the listed pages"
- enter about in the box (remember, this works because there is a page with the alias of "about". If you have not created page aliases, you will need to add the pages by theur node name)
- Save
For reference, see image 4 below
While this block can be added to the footer, it looks best in a space where it can appear a bit longer. Play around and see what you like.
Note: The Sensation, Centum, InspiroB, and Haiku themes are not designed to have sidebar content showing on the front page.
Facebook Page Plugin

Facebook Page Plugin Code

Pasting Code in Block

Block Visibility Settings