Embedding a GoFundMe widget
GoFundMe uses a flash-based widget, which is going out of style in the internet world these days, so many browsers don't want to display it any more. There is info on the gofundme widget and badge options here if you are interested. Gofundme recommends using the badge if the widget does not work on your site.
There's also a post about flash based widgets and the format that gofundme uses, and why it won't work here.
The link above also notes a way to adjust the widget to get it to work. The following instructions are copied from this site, but provided here for your benefit:
"To fix it we're going to have to dig a little, The following directions are done from Chrome but other browsers have similar functions.
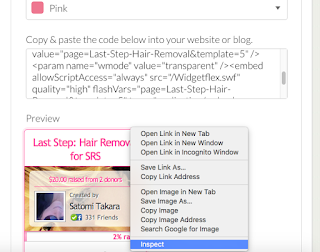
Go to the widget page and at the bottom, it will show you a preview of what your widget is supposed to look like.
Right Click on that widget and select "Inspect"

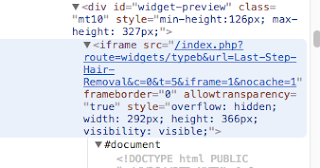
This will open up a side window with a bunch of code in it...
[You're] going to have to scroll up until you see the word "#document"
Just above that is a link that you need... It starts with/index.php?route=... bla bla bla
This link is to a document with your widget in it.
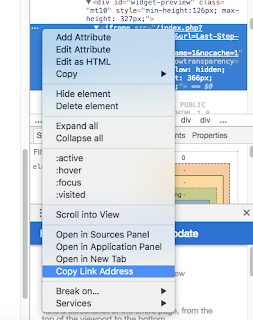
Again Right click on that link because it's not complete and select "Copy Link Address"
Now if you want to test it out you can copy and past that link into your browser and you should see only your widget.... BUT we aren't done yet.
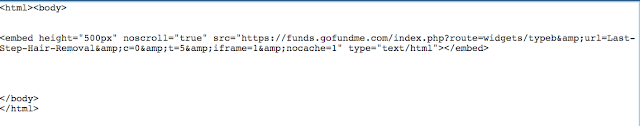
You want this in your website and we need to embed it was supposed to be in the first place so copy and past the following code:
<embed height="500px" noscroll="true" src="Your Link" type="text/html"></embed>
Replace 'Your Link' with the link you copied a few minutes ago...
The finished code should look something like this in your webpage
Note: on your ChoirGenius site, you will not have the html and body tags as they are automatic.