Embedding a youtube video
Youtube videos can be embedded to help save space - that way, videos don't take up valuable server space, and instead live on Youtube - but can still be viewed from within Choir Genius.
Video can be added anywhere there is a body text field with a "source" button - this includes pages, documents, music, events, and blocks.
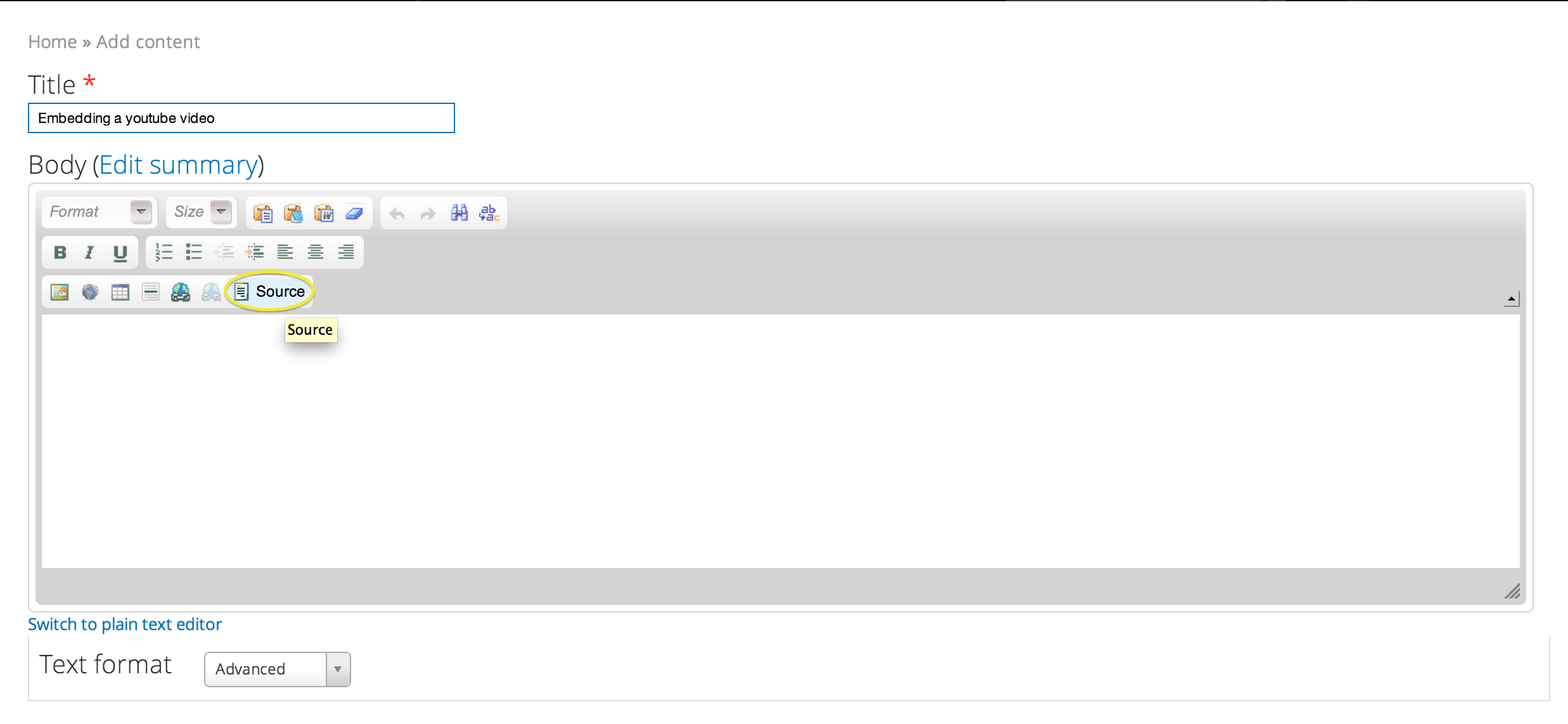
In this example, I'm working with a book page. make sure you're in the edit view, and click the "source" button.

Then, grab the embed code from a youtube video. You can do this by right-clicking the video player, and choosing "get embed code".

Copy the supplied code.

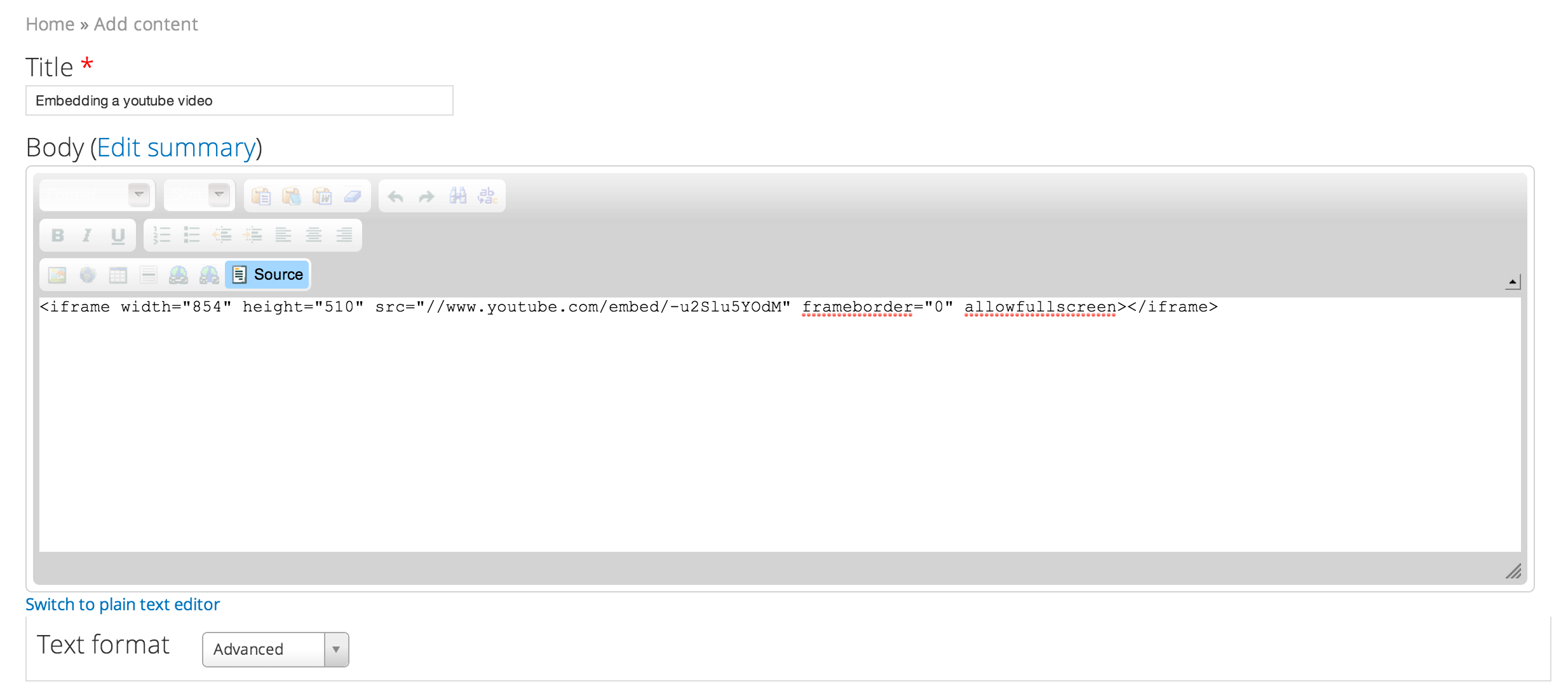
Then paste that code into the body text area of your Groupanizer page.

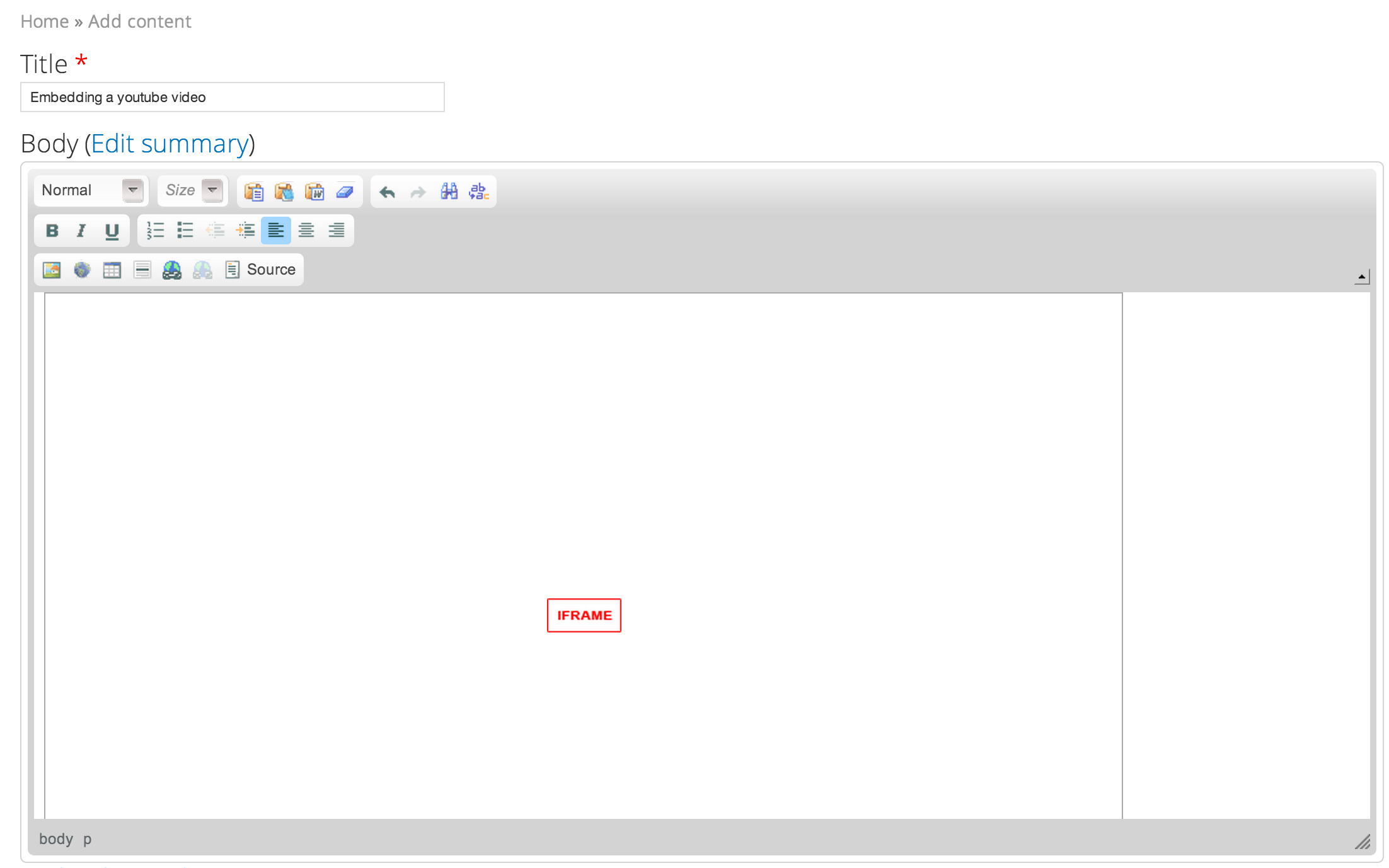
Click the source button again to make sure the iframe appears.

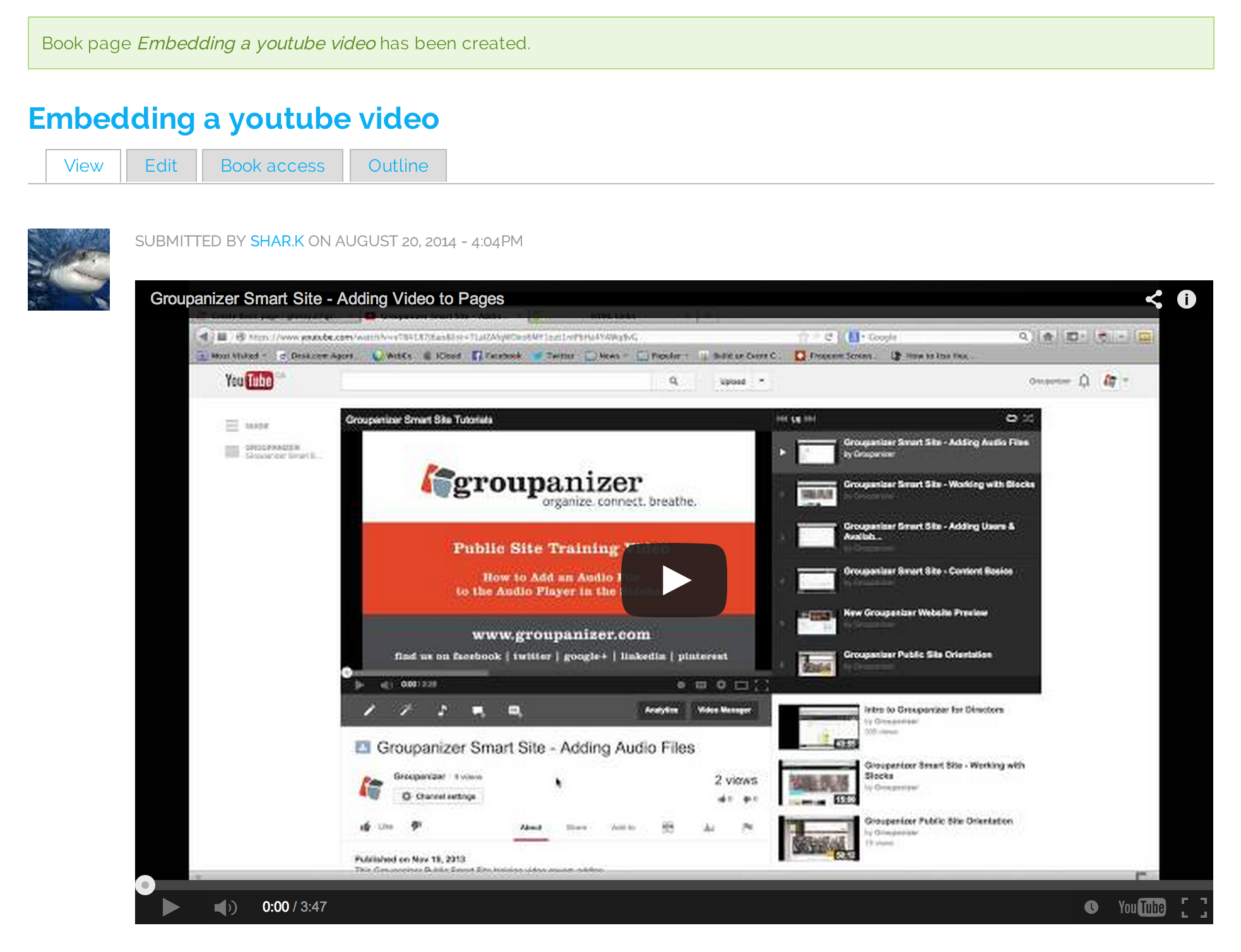
Click save, and the video player should appear on the page.

Much like this:
Protip
To make a video responsive, change the width to a percentage and remove the height
<iframe width="854" height="510" src="https://www.youtube.com/embed/-u2Slu5YOdM" frameborder="0" allowfullscreen></iframe>
changes to (to fill 80% of the available window space)
<iframe width="80%" src="https://www.youtube.com/embed/-u2Slu5YOdM" frameborder="0" allowfullscreen></iframe>
Note:
Some themes, like atlas, may limit the size of iframe embeds. In this case, extra CSS code needs to be added as a rule to the CCS injector. If you need assistance, please contact [email protected]
.video-container {
position: relative;
padding-bottom: 56.25% !important;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
margin-bottom:20px;
}
