Sensation Theme Setup Guide
If you've chosen sensation as your public site theme, here are some quick start tips to getting everything set up!
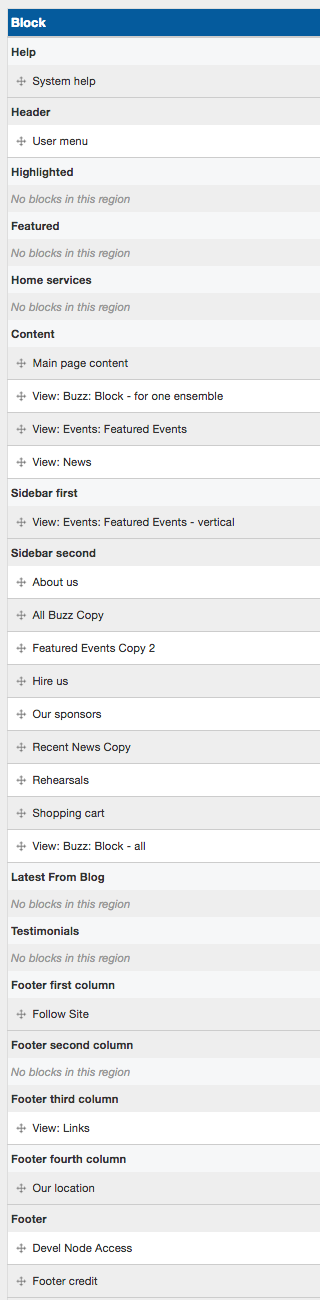
Blocks
Throwing a few blocks into place will help you see the layout of your new public theme.
To get to the Blocks page, search for "blocks" in the main menu.
Here's the simplest way to start with the the sensation theme:

You'll notice that this site has a lot of blocks in the side bar - this is the pannel that runs along the right hand side. These blocks will be configured to only display on certain pages. More information on blocks is available here.
Note: You cannot use "Sidebar first" on your front page - it will force the main content area over and down. if you wish to use a sidebar ont he front page, use "Sidebar second".
Are certain blocks or regions missing from your blocks page?
Go to your "public site controls" page and select the "force refresh" checkbox, then save the configuration.
Menu
To edit your menu and links, go to: Settings and admin > Site settings > Menus
You'll want to edit the "Main Menu" to change the main links that appear near your logo. The User menu contains your login links.
Is your menu bunched up all on one side?
The css for this theme needs to be uncompressed. In the url bar, add this to your site's url "/admin/config/development/performance"
example: http://yoursite.groupanizer.com/admin/config/development/performance
Then uncheck the option to "Aggregate and compress CSS files"
Logo
The first time you switch to a theme, you will need to upload your logo again. Be mindful of the logo style you're choosing to make sure that the size and orientation (portrait or landscape) fits with the style of your theme.
Logos are uploaded in the "Public theme appareance" page, which is lcoated in the public site area.
Most headers will stretch to accomodate the size of the logo.
Theme Settings
On the "Public Theme Appearance" page you can control several parts of your public site, including:
- Homepage settings - the welcome tagline (this is the sentance above the slider on the front page) More info below..
- Skin settings - the theme colours. You can choose from a variety fo pre-sets.
- Sliders - more info below.
Welcome tagline
Be default, the tagline is formatted as: <p>Welcome to <a href="#">This Choir Site</a></p><p>Have a look around and enjoy yourself!</p>
This puts a coloured background behind the linked text (in this example "This Choir Site"). The link goes to # - which is a key to essentially refresh the page - so this default persion of the link goes to the front page. You can change the link to go to a different page. Some choose to send it to an "about" page (which you would need to create as either a basic or featured page).
Slider Images
The "slider" is the set of rotating images on your front page. They are sometimes called "banners".
You can change your slider images on the "Public Theme Appearance" page (near the bottom).
To add a slider image
First, use the field in the slider area to upload a new image (Click "save configuration" to upload the image). Once the image has been uploaded, you can give it a title and description. Make sure you checkmark it as "published" or it won't display. Use the "weight" dropdown list to change the order the slider's appear in. Small numbers are "lighter" and float to the top of the list. Larger numbers are heavier, and sink to the bottom of the list. Make sure you save the page to save your changes.
To change a slider image
You cannot replace a slider image - you must add a new one, and delete the old one. You can uncheck "published" to hide a slider image you no longer want to use (save the page to perform the action).
To delete a slider image
Checkmark "delete image" and then save the page. This action will remove the image and the decription information.
